用纯css怎么做input按钮鼠标经过效果?不想用onMouseOver方法ie6无法实现hover状态效果,本身IE6是不支持的,只能使用其他方式实现: 1、csshover.htc可以实现,稍嫌麻烦。具体可以点
使用谷歌浏览器审查CSS宽度和截图宽度不同
软件
2022-11-09
css定义的宽度在谷歌浏览器和IE浏览器上显示不一样的问题
做DIV+css布局前一定要明白,CSS盒子模型的概念。
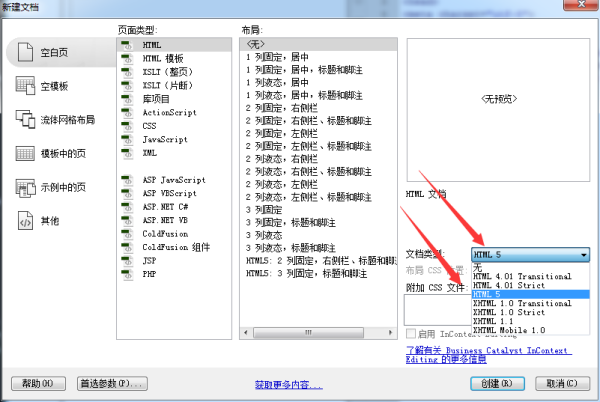
页头要有声明,如xhtml或html5,可以直接复制代码,或如下图创建文件时声明文档类型。

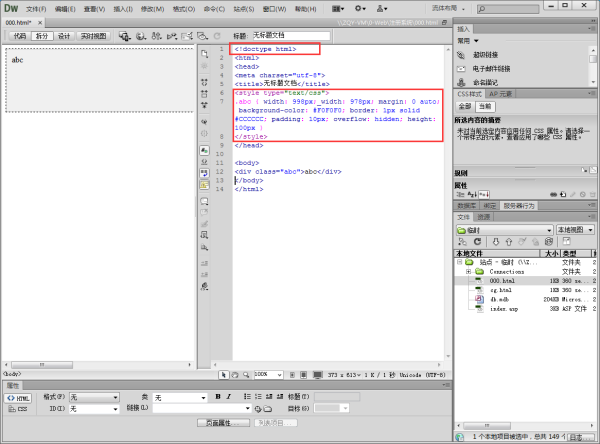
有了声明后所有浏览器都会用css盒模型的方式渲染,即:总宽=宽+内边距(padding值)+边框+外边距(margin值)。
在ie6.0下可能会有bug,可采用如下图中的“_width:978px”来解决。

一个CSS宽度的兼容问题,在谷歌浏览器上
标签是内联元素 本身不存在宽度 光设置宽度没有用 所以想变成可控的宽度必须有display:block; 你的CSS里如果有这个的display:block;的修饰 那在前台可写 如果你CSS里标签没有对他进行display:block; 那就在前台写为什么在谷歌浏览器(其他浏览器也是一样),实际显示的像素与设置的像素不一致?如何解决?
兄弟,你没有注意到你的页面是缩放的吗?

CSS设置的宽度高度与实际浏览宽度高度不符
浏览器里都有一个默认的margin和padding值,不同的浏览器值不相同,所以按照自己写的CSS计算宽度不对, 在CSS样式开始的时候设置*{margin:0; padding:0};初始化所有元素的margin和padding为0,这样计算 的时候宽度就是设置的width,border,padding,margin值的和。 你可以在CSS中加入 *{padding:0; margin:0;} 就会正常了。为什么html元素用css设置了width后;与实际显示在浏览器上的宽度不符
CSS Bug: CSS样式在各浏览器中解析不一致的情况,或者说CSS样式在浏览器中不能正确显示的问题称为CSSbug
(1)由于各大主流浏览器由不同的厂家开发,所用的核心架构和代码也很难重和,这就为各种莫名其妙的Bug(代码错误)提供了温床。
(2)再加上各大厂商出于自身利益考虑而设置的种种技术壁垒,都让CSS应用起来比想象得要麻烦。浏览器的兼容问题是我们必须去克服的。
相关文章
- 详细阅读
-
Windows 系统中,浏览器的垂直滚动条详细阅读

一个浏览器窗口的宽度和高度的px是多少?现在电脑的浏览器基本上都是宽屏,常见的都在1440以上,在PS中宽为1000-1200像素最为合适,你可以参考新浪、网易等门户网站的宽度值。 下
-
web前端开发和后端开发哪个难度大?详细阅读

web前端和后端那个难?总得来说,IT行业的各个技术岗位入门都不难,但若想深入发展,那么就需要多下苦功夫了。 很多小伙伴喜欢从代码量来区分前后端这几个大类岗位的难易程度,以此排
- 详细阅读
-
msflexgrid中设置了宽度等于form宽详细阅读

VB 控件 MSFlexGrid如何改变各列的宽度啊?每列都 不一样MSFlexGrid控件属性及使用方法整理 ================================================= MSFlexGrid总行数和总列数的