CSS3点击按钮圆形进度打钩效果(不用input标签)怎么实现?
软件
2022-09-01
用纯css怎么做input按钮鼠标经过效果?不想用onMouseOver方法
ie6无法实现hover状态效果,本身IE6是不支持的,只能使用其他方式实现: 1、csshover.htc可以实现,稍嫌麻烦。具体可以点击这里了解:http://www.divcss5.com/css-hack/c528.shtml 2、jq方法,这个网上很多,自己百度一下吧。如何使用纯CSS3美化单选按钮radio的示例代码分享
HTML代码: 这个方法中最重要的是选中效果的类名:.radio input:checked + span.radio-on +是CSS2的伪类,其意义为:p+p 选择紧接在元素之后的所有
元素。 也就是找到选中的(:checke
css中如何去掉button(按钮)的边框
在css中,主要通过border属性的设置,实现去掉边框。以代码编辑器:zend studio 10.0为例,可参考以下步骤去掉button(按钮)的边框:
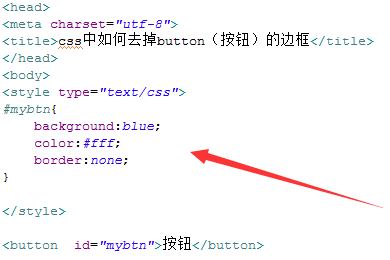
1、新建一个html文件,命名为test.html,用于讲解。

2、在test.html文件内,使用button标签创建一个按钮,用于测试。

3、在test.html文件内,给button按钮添加一个id属性,用于样式的设置。

4、在test.html文件内,编写标签,页面的css样式将写在该标签内。

5、在css标签中,通过id设置button的样式,定义其背景颜色为蓝色,文字颜色为白色,最后,将border属性设置为none,实现去掉button的边框。

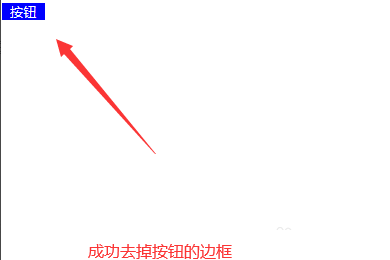
6、在浏览器打开test.html文件,查看实现的效果。

如何通过CSS3+JS实现安卓L按钮点击水波纹效果
你可以获取对话框的点击事件,比如点击了确定然后你就跳转 AlertDialog.Builder builder = new Builder(CommentActivity.this); builder.setMessage("确定要跳转吗?"); builder.setTitle("提示"); builder.setPositiveButton("确认", new android.content.DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface arg0, int arg1) {在CSS中如何设置一个按钮鼠标划过变颜色。
需要准备的材料分别有:电脑、浏览器、html编辑器。
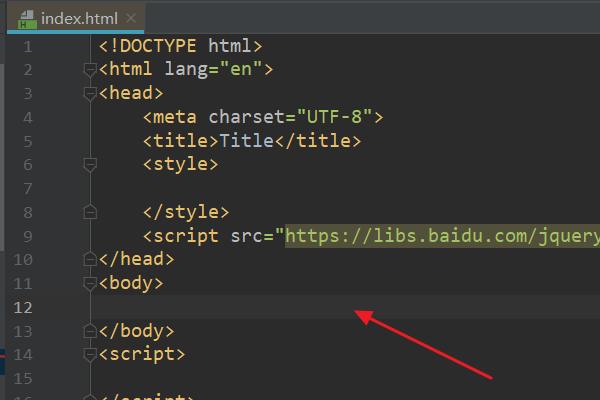
1、首先,打开html编辑器,新建html文件,例如:index.html。

2、在index.html中的
