HTML文本放在服务器如何展示给别人看?装 nginx 将文件放到 nginx 下的 html 目录中。 开启服务器80端口的安全组 启动nginx 访问服务器对应的IPHtml 编辑的文本怎么样才能在
两个html页面都是独立的,怎么把它们连接起来,让上面的导航条可以点击呀
如何让多个html页面嵌套相同的导航条?Iframe?
如果你是使用动态语言,ASP,PHP,JSP等 那些语言里面都有一个include的标签,可能叫法不一致 你可以将导航做成单独的一个文件,通过这些标签是可以引入这个文件的 如果是静态的HTML,没有这类的标签,不建议你使用iframe和JS 一般这种情况下,静态页面都会将导航一个一个的加到静态页面中,最后写程序的时候在用include这种标签添加即可如何使多个html共用一段导航
如果是纯html,那就没办法,不像php或者asp动态语言,可以include文件。 但有一个将就可以用的办法,就iframe,就是框架,你把整个网页分成上、下,或者左、右,把你说的导航放在一个html文件里,就可以用iframe来引用了html页面 侧导航 一级导航 二级导航 怎么连在一起? 点击侧导航和二级导航,一级导航默认选项。
- 首页
- 居家养老
- 简介
- 生活管家服务
- 护理型生活照料
html导航条怎么设置?
1、用Dreamweaver新建一个HTML文件;
2、按ctrl+s先保存,以防突然断电数据丢失;
3、修改title为html+css实现横向导航;
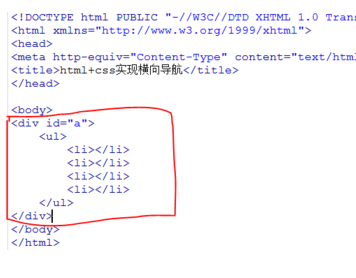
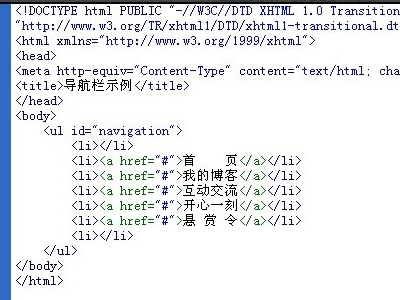
4、新建一个div id为“a”,添加ul li标签;
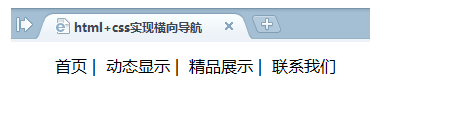
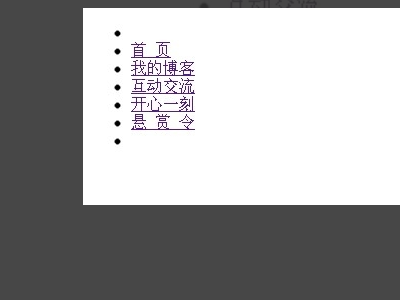
5、在li中添加自己想要的文字 并调整好文字间距,按F12预览,如下图所示:

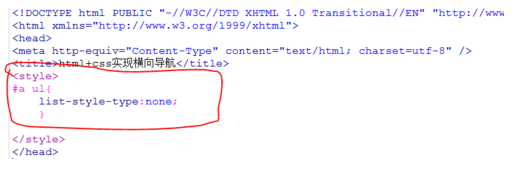
6、首先去掉字体前面的小黑点,代码如下:

7、预览,如图所示:

8、接下来,使文字横向排列,设置代码如下,给li设置左浮动效果;


9、按F12预览,效果如下:

html框架如何实现左边为导航栏,右边为连接页面,代码写出来
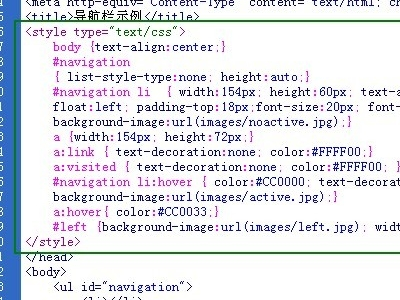
1、首先打开Deamweaver8,新建一网页文件,接着输入以下导航菜单的内容。

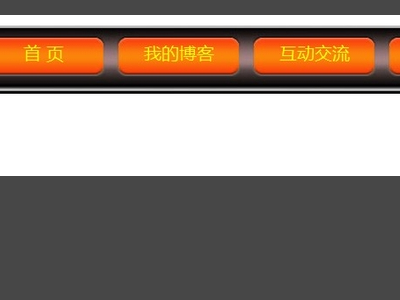
2、此时对应效果如图。

3、接下来准备相关的导航按钮图片(可以事先利用PS制作好)。

4、然后将以下CSS代码加入到
之间。
5、网页此时的效果如图,就完成了。

标签:HTML 前端开发 信息技术 JavaScript
相关文章
- 详细阅读
-
html单页上传主机为什么显示您已绑详细阅读

本地一个静态的html文件,应该上传到云空间的那个目录下才能上线,云主机已经绑定域名可能的问题是你没有把这个文件正确的上传到网站的根目录,也可能是没有在服务器后台管理中设
-
JavaScript详细阅读

javascript是啥JavaScript是一种具有函数优先的轻量级,解释型或即时编译型的高级编程语言。虽然它是作为开发Web页面的脚本语言而出名的,但是它也被用到了很多非浏览器环境中,J
-
信息技术会考操作题photon已经做完详细阅读

信息技术学业水平考试步骤错了会不会影响成绩?不会,这种考试一是看你的最终结果,最终结果相同应该就能获得分数,步骤错了也分步骤顺序错了和步骤的具体操作错了,顺序错了不会有影
-
HTML中为什么设置的绝对定位没有办详细阅读

HTML中DIV的相对定位与绝对定位如何操作?绝对定位(absolute):
当一个DIV块的位置被定义为绝对定位的时候,也就意味着它失去了文档流的位置,后面的文档流会紧跟着补上来接替它的位 -
关于以下二个百度统计Javascript语详细阅读

用百度统计发现问题“静态页参数 在静态页面上使用动态参数,会造成spider多次和重复抓取”刚安装上百度统计,尤其是使用.js调用,可能发现其数据和其他统计软件不一样。 原因是
-
自己在红帽rhel7.4/var/www/html中详细阅读

XP访问虚拟机里的Redhat的var/www/html里的网页文件为什么是乱码,请在html网页的下面添加: 然后再访问试试Apache 根目录是不是固定的 在/var/www/html/下?Linux(Fedora 14)1)
-
求指点,HTML网页向上滚动字幕代码,添详细阅读

求文字向上无限循环滚动代码,无缝隙循环,要HTML的。
向上下左右不间断无缝滚动效果(兼容火狐和IE)
此处放文字。。。。。。。。。
此处放文字。。。。。。。。。
此处
