javascript是啥JavaScript是一种具有函数优先的轻量级,解释型或即时编译型的高级编程语言。虽然它是作为开发Web页面的脚本语言而出名的,但是它也被用到了很多非浏览器环境中,J
测试工程师使用的chrome前端调试方法
前端怎么在chrome进行调试
打开Google浏览器,打开任意一个网页,这里以百度首页为例 按下F12键,能看到会弹出如下图所示的对话框 鼠标右键需要修改的地方 可以看到需要改动的地方,对应区域的CSS样式都在右侧区域显示 鼠标左键单击箭头所指区域,可添加所需的样式,并且可以实时的显示出来,当不需要时,去掉勾选即可,也可以直接按删除,制表符Tab可以自动补全属性名称 可以根据标签的id或者class值获取其属性,当提示undefined时,就需要查看是否存在这个标签值 下图显示的是进入网页所需的文件,同样的可以在里面直接修改,但不会保存到本地文件中 8 下面才是调试的重头戏,以12306购票网为例,按下F12,打开需要调试如何用chrome调试android前端
千锋扣丁学堂Android开发为您解答: 1. 在pc和android手机上都安装最新版本的chrome 2. 使用usb将手机的PC相连接 3. 手机中打开“设置”->"开发人员选项"->"USB调试" 4. 打开pc侧chrome, 在地址栏中输入chrome://inspect/#devices 选中discover usb devices。可以看到我们的手机设备,如下图所示: 5.在手机侧chrome中访问页面 比如:m.haha.sogou.com 同步的,我们会在pc侧的chrome上看到到手机侧访问的页面,如下图所示 6. 点击上图中的inspect, 熟悉的调试界面出现! 注意怎样使用chrome调试前端html和css
按F12进入控制台模式 或者选中内容 右键 审查元素 ELements html css调试 选中html标签右边就是css 右键标签Edit as HTML 为修改当前标签html代码 Edit as Text 是修改text内容 css去掉钩子 就能失效了 右上角加号添加新选择器 元素后面点击添加新元素 还有一些常用的 sources 来源文件 CSS JavaScript之类文件调试debug Network 页面请求 get post之类 一般用来抓包的 Application 存websql Local Storage cookies增删改查的地方 console 就是控制台了 可以chrome 如何调试js
是可以调试js的。
使用的工具:谷歌浏览器、测试的网站;
可以按照下面的方法进行调试:
1、f12 打开开发者工具,控制台介绍:
Elements:页面元素,可以进行编辑,保存后实时查看页面效果;
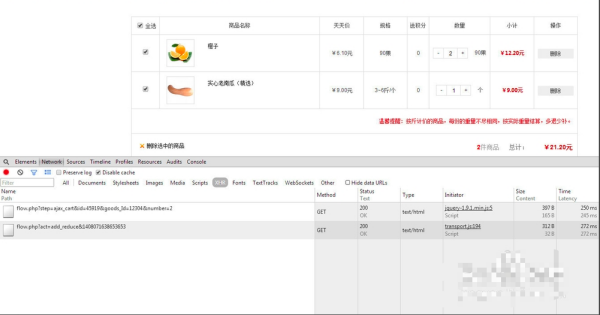
Network: 查看js模拟的http请求,例如下图中修改购物车中商品数量,可以实时的看到请求地址,直接上图。

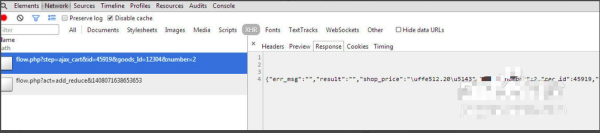
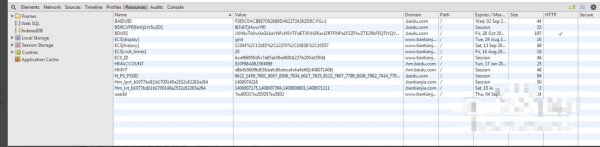
2、点击请求地址,会把请求的头信息和响应信息等数据展示出来,此处非常便捷,展示样式比firebug更直观,直接上图,可以点击查看头信息,preview,响应信息,cookie,timeline对我们有用的。注意,preview是此处模拟http请求的发送数据,直接预览出来了。

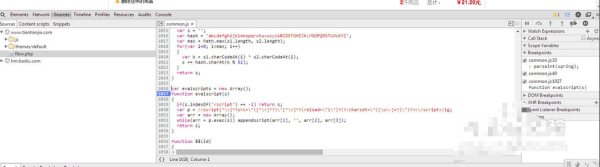
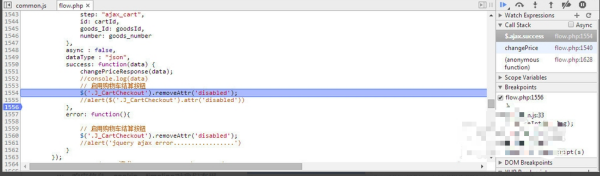
3、Sources:次功能是js页面调试中最突出的功能,上图。
功能介绍:左侧sources目录可以展开,查看加载本页面所调用的资源,如js,css,php。此处先介绍断点调试,可以顺序的看到程序的执行过车,勾选右侧的Any XHR 按钮,上图。

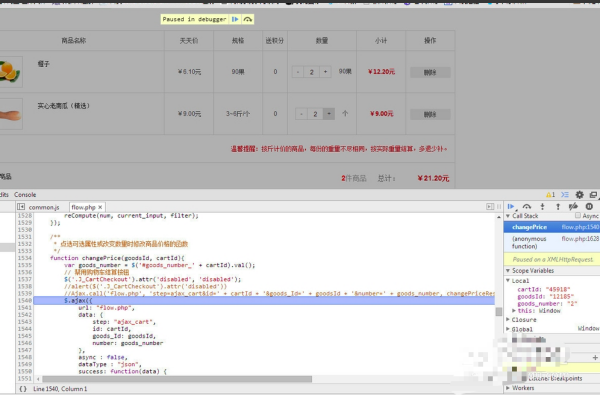
4、一步一步执行,如添加数量的时候,可以看到右侧的call stock进程,可以看到此处出发了js中changePrice()函数,在此处我们可以进行逻辑分析了。或则在代码行处单击设置断点,英文选项是add breakpoints,单击右击都可以,最是好用,上图。

5、可以查看你设置的所有断点,右侧展开,如图,断点调试用的比较多,当然了还可以在js里直接写代码,查看实时数据变化,查看要注意ctrl+s 保存操作。

6、Timeline:次功能是查看页面性能,页面渲染速度的,一般是用不到的。测试人员可以查看,图中展示一些性能参数供参考,上图。
Profile:次功能主要测试加载文件速度参考,可以在此处上传我们的文件供测试用。点击 Load上传即可,一般用不着。

备注:Console:此功能是模拟js控制台,直接写代码,查看结果。高级功能使用时开启断点,查看变量的变化过程。还可以条用函数。
怎么在chrome调试工具直接修改js代码
首先我们打开开发者工具,你可以直接在页面上点击右键,然后选择审查元素或者在Chrome的工具中找到或者你直接记住这个快捷方式: Ctrl+Shift+I (或者Ctrl+Shift+J直接打开控制台),或者直接按F12。 打开的开发者工具就长下面的样子,建议大家将开发者工具弹出作为一个独立的窗口: 1、Elements标签页 这个就是查看、编辑页面上的元素,包括HTML和CSS: 左侧就是对页面HTML结构的查看与编辑,你可以直接在某个元素上双击修改元素的属性,或者你点右键选;Edit as Html;直接对元素的HTML进行编辑,或者删除某个元素,所有的修改都会即时在页面上得到呈现。(注:看标签:前端开发 JavaScript 谷歌浏览器 chrome 谷歌(Google)
相关文章
- 详细阅读
-
谷歌浏览器无法显示网页详细阅读

谷歌浏览器打不开网页,其他什么浏览器都可以打开用360浏览器,火狐浏览器或者自带的Microsoft浏览器都可以打开【摘要】 谷歌浏览器打不开网页,其他什么浏览器都可以打开【提问
-
google chrome 图搜货源怎么关闭详细阅读

如何关掉chrome浏览器的地址栏搜索功能其他答案已经说的很明白了,无法取消。但是可以变相取消,比如设置一个根本不可用的搜索引擎,比如中国大陆地区可以设置为一个不可用的Goog
-
关于以下二个百度统计Javascript语详细阅读

用百度统计发现问题“静态页参数 在静态页面上使用动态参数,会造成spider多次和重复抓取”刚安装上百度统计,尤其是使用.js调用,可能发现其数据和其他统计软件不一样。 原因是
-
我的电脑的360浏览器和谷歌浏览器详细阅读

360浏览器右下角经常弹出网页游戏广告,怎么关闭这些360浏览器经常弹出各种游戏弹窗并且无法禁止的解决方法1、首先我们按照如下路径:“C:\Users\Administrator\AppData\Roamin

