为什么我在32为的Windows7下安装64位Windows7时报不兼容??????出现这个提示是你安装的方法不对,32位系统下不能直接安装64位系统,64位程序不能在32位下运行,提示不兼容,三种种方法可以
XD如何整理设计图
xd怎么裁剪掉多余的图形
xd剪掉多余的图形如果只是需要个局部详细节点图,则你在layout中创建一个此局部的视口即可。
如果在model中确实需要个此局部,你复制一下,然后画个局部边界框,然后以此边界框为边界,trim掉外民不需要的哪些部分就好了。
用XC命令也能轻松搞定:
1、首先把要修剪的图形定义成块,选择整个图形,命令行输入B,进行块定义。
2、命令行输入XC-回车-选择要修剪的图形-回车-回车。
3、确定方向,如果要修剪掉矩形框内的对象,选择“反向剪裁”,即输入I-回车。

Adobe XD是出自Adobe公司旗下的一款专为 UX、UI、原型、交互而生的矢量化图形设计软件。
它跨平台支持 Win10 与 macOS,可快速设计和建立手机 App 或网站原型,包含线框稿、视觉设计、互动设计、用户体验设计、原型制作、预览和共享等功能。
Adobe XD是一站式UX/UI设计平台,在这款产品上面用户可以进行移动应用和网页设计与原型制作。
同时它也是一款结合设计与建立原型功能,并同时提供工业级性能的跨平台设计产品。设计师使用Adobe XD可以高效准确的完成静态编译或者框架图到交互原型的转变。
xd怎么导出整个画板图片,是整个画板图片,而不是每一个部件
1、首先在电脑中打开adobe xd软件,然后选择要导出的页面。

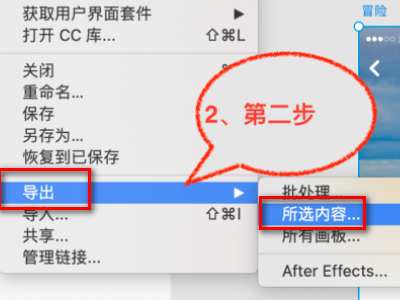
2、选中画布后依次选择“文件”-“导出”-“所选内容”,如下图所示。

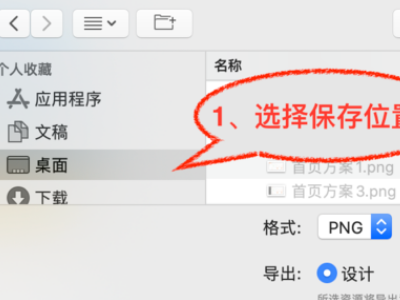
3、然后在打开的保存窗口中,选择文件保存位置,点击“导出”按钮导出成功。

4、这时回到保存的位置,就能看到刚才导出的图片,如下图所示就完成了。

用adobe XD设计完怎么切图?
摹客iDoc支持Adobe XD。通过摹客iDoc XD插件,可以上传XD设计稿以进行标记切图等。
安装XD插件
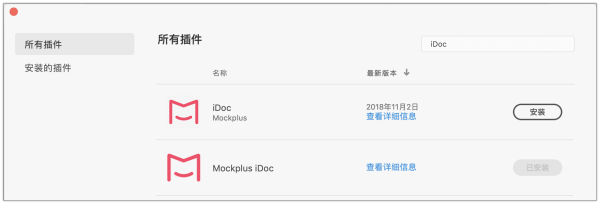
在 XD菜单栏找到「插件 > 管理插件 > 所有插件」,在面板中搜索 iDoc 即可快速安装 XD 插件。或者去摹客官网(https://idoc.mockplus.cn/download/xd)下载摹客iDoc XD插件安装文件并双击进行安装。注意:你需要将AdobeXD更新到13.0以上版本。

打开插件
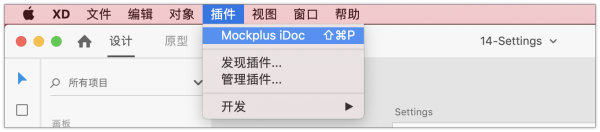
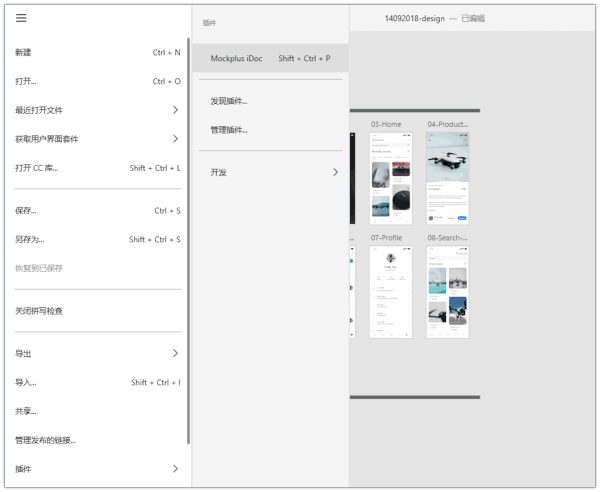
插件安装好后打开XD,在「菜单栏>插件」找到摹客 iDoc 插件,选择并打开。
Mac OS:

Windows:

标记切图
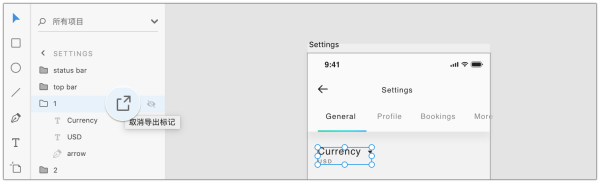
选中需要切图的图层或编组,在图层栏中点击「添加导出标记」图标。
此时图标变黑,提示「添加导出标记」变为「取消导出标记」,此时切图操作便完成了。

XD 怎么配合前端切图
切图本应该是前端工程师的工作吧,设计师切的图往往不专业,他们不知道把图片压缩,不知道把图片合并,更不知道给图片更好命名,这样前端拿到切图还是要重新处理。优秀的设计师会把图层分类做的很好,图层按照模块化设计,很方便前端工程师来使用的。不会切图的前端不是合格的前端。图层乱七八糟的设计师也不是个合格的设计师xd怎么复制画板及内容
首先打开需要编辑的Ai文件,进入到编辑页面中,然后点击选择左侧工具栏中的“画板工具”图标按钮,然后鼠标左键选择想要移动的画板和内容,拖动到想要的位置就可以了。
Adobe XD是一个协作式易用平台,可帮助团队为网站、移动应用程序、语音界面、游戏等创建设计。

主要功能:
创建在整个XD文档内或多个文档之间重复使用的设计元素。将更改从主组件推送到所有实例,并覆盖任何单个实例的属性。
状态
通过创建组件的变体来映射到不同类型的用户交互(例如,悬停、按下、禁用和成功),避免重复工作,并更好地传达您的意图。
在Photoshop中编辑
直接通过XD在Adobe Photoshop中打开和编辑图像。右键单击图像,在Photoshop中打开并编辑图像,然后单击“保存”,所做的更改将在XD中自动更新。
标签:软件 AdobePhotoshop 设计 adobe 平面设计
相关文章
- 详细阅读
-
求计算机一级B考试练习软件完整破详细阅读

计算机等级考试训练模拟软件(一级B)破解版 要破解般的软件啊 或者软甲+破解补丁 邮箱409875043@qq.com计算机等级考试训练模拟软件首先我们先看下软件展示图,最后是软件!图:3、
-
柏楚激光切割软件打不开没有检测到详细阅读

cypone激光切割系统怎么用柏楚CypOne激光切割控制软件(简称CypOne)是一套用于平面激光切割的软件,包含激光切割工艺处理、常用排样功能和激光加工控制。主要功能包括图形处理,参
-
手机银行软件在银行卡密码输入错误详细阅读

建设手机银行密码输入错误被锁,第二天什么时候可以解锁?建设手机银行密码输入错误被锁,第二天凌晨一过就可以解锁了。
1、手机银行是利用移动通信和终端办理有关银行业务的简称 -
傲世霸主红包版怎么彻底删除流氓软详细阅读

怎么删除流氓软件?就是那种自动弹出来的网页!!!建议使用360安全卫士 360安全卫士产品特点: [查杀恶意软件] 彻底查杀121款恶意软件,保障电脑安全 [诊断与修复] 全面诊断系统,一键修
-
哪个大佬有没有好用cf装备一键领活详细阅读

哪位大神有CF活动助手一键领取2021 V2.7.2.6 官方免费版软件百度云资源《CF活动助手》百度网盘免费资源下载链接: https://pan.baidu.com/s/1Z-qS92bVd1aVsj7XPvyj4Q 提取码
-
idea的maven项目通过appium连接软详细阅读

为什么 appium 一调试就出现问题问题现象:安装maven插件后,每次启动包Eclipse is running in a JRE, but a JDK is required.Some Maven plugins may not work when importing
-
数据库软件问题详细阅读

数据库系统中的常见故障有哪些?新增archives 时的状况: 条件和假设:自上次镜像备份以来已经生成新的archive log(s); Archivelog Mode; 有同步的datafile(s) 和control file(s
-
服装设计与三维软件结合的趋势如何详细阅读

国内开发三维设计软件的前景如何这个还是非常有前景的,国内现在虽然都是在使用国外的三维设计软件,但是这个也是未来大国竞争的武器,国家肯定会大力支持国产三维设计软件的,可以
-
求Adobe dreamweaver破解版详细阅读

新手!求Adobe Dreamweaver CS5中文破解版,直接安装就可以用的那种,非常感谢!给个百度云盘连接就行。最新版本dw破解版安装包,链接永不过期。下载后可以直接一键安装,附带有安装教

