研究量子通讯大学选什么专业?研究芯片呢?做研究一般来说需要研究生毕业。 涉及通信和芯片的专业有很多。 通信的话,需要学电子学,电磁波,高数,编程,英语,这些基础课。 量子的话,需要
PHP+ajaxfileupload+jcrop插件代码放在电脑哪里
php 使用ajaxfileupload无法接收文件
既然你都在php页面打印$_FILE没有值说明没有数据上传到php文件。
ajax上传文件:
$(document).ready(function(){
$('#test').click(function(){
$.ajaxFileUpload({
url:'接收路径',
secureuri:false,
fileElementId:'file',
dataType:'text',//返回数据类型
success:function(data,status){
//alert(data);
$("#img").attr("src","图片地址
);
},
error:function(data,status,e)//服务器响应失败处理函数
{
alert(e);
}
});
//$('#upload').submit();
});
});Jquery ajaxfileupload 服务端参数 asp.net
后台获取到文件后调用.getFileName()一类的方法获得文件名 不知道你用的什么语言所遇具体方法自己确认下吧,如果一定要前台传的话可以用data:"fileName=文件名&xxx=xxx"后台用request.getParamater"fileName")一类的方法去获得jQuery AjaxFileUpload插件 ajaxFileUpload.error报错expected expression,got'<',求问?
在jquery里可以直接用isNaN(),因为他是JavaScript的类库。是由JavaScript语言写的。 例如: 可以直接使用php利用ajaxfileupload.js上传文件
这个php文件只是打印文件名,并非是json字符 你可以把你的请求格式换成其他的 dataType: 'json', json 换成 text 试试extjs做截图功能,加上jcrop插件后,背景是黑色,浏览出不来图片,不加插件,可以出来图片
extjs中添加jquery控件,一般需要在extjs组件的渲染事件后再创建jquery组件,你这里有个明显的问题,id为target的控件是extjs组件而不是页面dom元素的id。试试下面的代码: listeners : { afterrender : function(obj){ $(obj.el.dom).Jcrop...... } }标签:信息技术 fileupload php开发 php学习 PHP
相关文章
- 详细阅读
- 详细阅读
-
Dev-c++怎么解决graphpainter.h: N详细阅读

用Dev c++ 出现no such file or directory?请问怎么解决?1、“No such file or directory”一般是没有找到文件的位置,应该在属性中将它找不到的文件的路径添加到包含目录那
-
PHP中strchr是哪些英文单词的缩写?详细阅读

C语言strchr 函数,其中chr是什么单词的缩写呢?原型:extern char *strchr(const char *s,char c); 头文件:#include 功能:查找字符串s中首次出现字符c的位置 说明:返回首次出现c
-
帮忙解释下这个PHP程序详细阅读

帮我解释下这个PHP代码 谢谢!f ($_GET['id']=="") {//如果以get方式获取的变量id为空则: $demobh=date('YmdHis').Rnum(3);//date('YmdHis') 格式化当前时间,并连接两个变量,rn
-
php按钮改造详细阅读

php项目里修改一些按钮的css样式。假设你原来的样式是style.css,php引入css如下 例子: 原来的button样式为: .btn1{xxxx} 可以添加 .btn2{YYY}在style.css中,修改为: 因为你只是
-
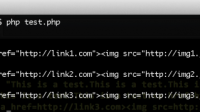
php如何提取链接,我的错误在哪里?详细阅读

如何找到php代码出错位置如果是数据库的话把语句file_put_contents看下.如果是语法标点什么的.用个zend 自动提示啊.zend还有调试功能啊!怎样用PHP抓取整个网站的链接?$html
-
推广软件费用属于信息技术服务6%吗详细阅读

信息技术服务税率信息技术服务增值税一般纳税人的增税率是6%。信息技术服务属于现代服务业,现在服务业税率为6%;从事信息技术服务增值税小规模纳税人实行的是3%的征收率。信息
-
php后台上传图片不显示详细阅读

PHP网站上传图片不显示你的代码,我原封不动的执行了 没问题 文件被上传到了php文件所在目录的上层目录里,位于"upload/"文件夹 以下是截图php 上传图片后为什么显示不出来网页
-
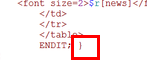
解析错误:语法错误,意外的“?” Helpe详细阅读

php语法错误(意外的结束),我找很久了没看出来哪里出错了,各位帮帮忙啊,我是新手~问题的原因是这个括号不能放在 ENDIT 后面 ENDIT;要单独占一行 而且要顶头写不能有空格
请问

