化妆品的检验报告和每批货都可以对上吗化妆品的检验报告和每批货不一定都能对上。化妆品批次是否必须与质量检验报告一致,需要问国家药品监督管理局。国家药品监督管理局的主
html边距
html中div的外边距和内边距都是什么意思,怎么设置
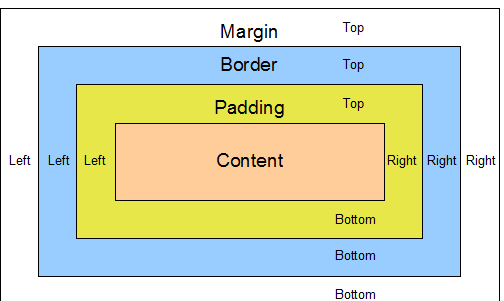
内边距padding的意思是: 边框与内容之间的距离。
外边距margin的意思是:边框与边框之间的距离。
拓展资料
外边距margin
左边距 margin-left:数值 | autoauto:即距离这个边最远的距离;
右边距: margin-right:数值 | auto;
上边距: margin-top:数值 ,这里不能用auto;
下边距: margin-bottom:数值 这里也不能用auto;
外边距的复合写法
1、margin: 0px(上) 0px(右) 0px(下) 0px(左);
2、margin: 0px(上) 0px(左右) 0px(下);
3、margin: 0px(上下边距) 0px(左右边距);
4、margin: 0px(上下左右边距都是0px);
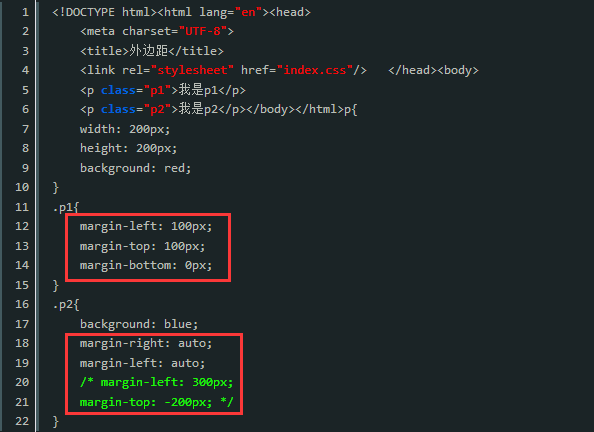
例子:

内边距padding
padding属性定义元素的内边距。padding 属性接受长度值或百分比值,但不允许使用负值。
按照上、右、下、左的顺序分别设置各边的内边距,各边均可以使用不同的单位或百分比值,例如:
h1 {padding: 10px 0.25em 2ex 20%;}
内边距也通过使用下面四个单独的属性,分别设置上、右、下、左内边距
padding-top 上内边距;
padding-right 右内边距;
padding-bottom 下内边距;
padding-left 左内边距;
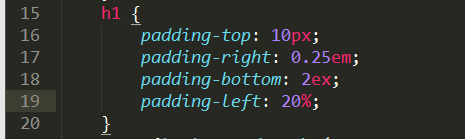
例如:
h1 {
padding-top: 10px;
padding-right: 0.25em;
padding-bottom: 2ex;
padding-left: 20%;
}

html所有关于内边距外边距的标签属性
1、padding-top 属性:设置 p 元素的上内边距,该属性设置元素上内边距的宽度。行内非替换元素上设置的上内边距不会影响行高计算,因此,如果一个元素既有内边距又有背景,从视觉上看可能延伸到其他行,有可能还会与其他内容重叠。不允许指定负内边距值。
2、padding-right 属性:设置元素右内边距(空白)。该属性设置元素右内边距的宽度。行内非替换元素上设置的右内边距仅在元素所生成的第一个行内框的右边出现.
3、padding-bottom 属性:设置元素的下内边距(底部空白)。该属性设置元素下内边距的宽度。行内非替换元素上设置的下内边距不会影响行高计算,因此,如果一个元素既有内边距又有背景,从视觉上看可能延伸到其他行,有可能还会与其他内容重叠。不允许指定负内边距值。

4、padding-left 属性:设置元素左内边距(空白)。该属性设置元素左内边距的宽度。行内非替换元素上设置的左内边距仅在元素所生成的第一个行内框的左边出现.
5、margin 属性:在一个声明中设置所有外边距属性。该属性可以有 1 到 4 个值。块级元素的垂直相邻外边距会合并,而行内元素实际上不占上下外边距。行内元素的的左右外边距不会合并。同样地,浮动元素的外边距也不会合并。允许指定负的外边距值,不过使用时要小心。
参考资料来源:百度百科-CSS外边距
参考资料来源:百度百科-CSS内边距
html如何设置文本的边距
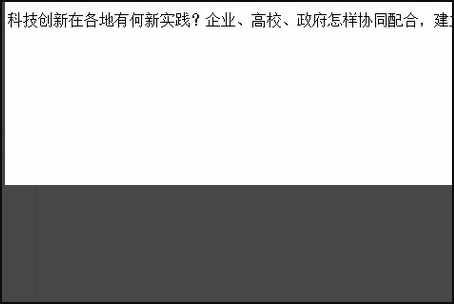
1、首先输入想要的文字。

2、在没有设置间距之前,在浏览器窗口,我们看到的是这样子的,如图所示,所谓的间距,也就是两个字之间的缝隙会很小,当然有时候这是不符合我们的需求的。

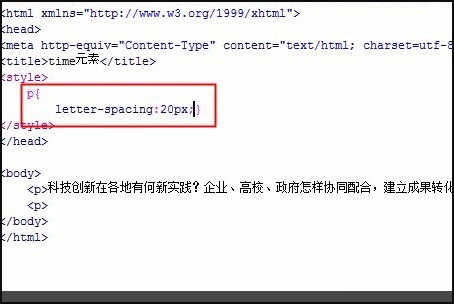
3、现在设置支付间距,这里我给它20像素,也可以根据需求进行更改
代码如下:
letter-spacing:20px;

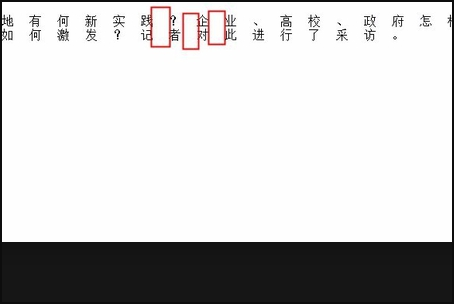
4、在浏览器显示的效果是这样的,字与字之间的间隔会大很多,最后就完成了,

HTML设置边距问题
首先span是行内元素,要设置它的样式,需要设置成行内块元素,display: inline-block; 还有要注意边距合并的问题html中的页面边距的代码
margin:0 ---将外边距设为:0
padding:0----将内边距设为0
如果是在table里面<table cellpadding=0,cellspacing=0></table>
将单元格的外边距和内边距设为:0
相关文章
- 详细阅读
-
IT电脑信息技术需要哪些学习要求?详细阅读

IT电脑信息技术需要哪些学习要求?IT专业入行门槛低,而且如今的工资待遇越来越好,而且目前IT行业的就业市场是不饱和的,所以从业人员找工作还是相对来说很轻松的。现在的你选择IT
-
信息技术2.0观看视频有没有快捷方详细阅读

华东师大信息技术2.0怎么快速刷视频华东师大信息技术2.0快速刷视频:
1、下载安装一个旧版本的遨游浏览器。
2、打开网络课程的网页,进入浏览器的设置,在高级设置里面设置强制使 -
360 se html document (.htm)怎样详细阅读

如何把表的数据批量导入到excel?1、首先打开你的数据表格。2、然后选择数据源,选择直接打开数据文件,选择数据源。3、然后找到要出入的数据表格,点击打开。4、返回到刚才的选择
-
html输入框里面的值到另一个网页并详细阅读

html怎么把一个页面的数据传到另一个页面html把一个页面的数据传到另一个页面的方法和操作步骤如下:1、首先,打开我们计算机上的网页编程软件,然后创建两个新的html页面,如下图
-
东芝彩色2116AC复印机打印小册子时详细阅读

东芝181复印机打印图文严重偏移怎么办1、大拇指按压有拉槽的位置,拉动抽出进纸盒,进纸盒的整体要完全抽出,方便后面调整导板和查看纸张的位置。
2、调整纸张宽度和长度导板,分别 -
求一下html,比较难的,模块A正式题详细阅读

html语言的程序分析题,如图。两个题的结果是多少?最主要的是解题思路是怎么样的,详细讲解一下。为1:i%2=0表示被2整除,continue表示返回执行接着下条循环,所以被2整除的全部没输
-
win7提示您的浏览器没有安装Flash详细阅读

电脑提示未安装Flash插件,求帮助,谢谢!这是因为没有打开flash开关的问题,操作步骤如下:1、打开一个IE浏览器:2、点击右上角的三个点的标志,在地址栏的旁边:3、点击三个点后,选择设置:4
-
映美打印机显示当前打印机对编剧设详细阅读

佳能打印机打印时显示当前打印机对边距设置有限制设置无效如何解决打印机打出来的页边距与实际设置不相符原因在于设置方法错误。
1、首先打开需要打印的word文档,点击页面布 -
EPSON L3210 Series打印无边距详细阅读

爱普生针式打印机打印241单页纸左边页边距为零 但是还是有空白 请教高人我应该怎么弄啊请先确保您所使用的应用软件中设置的纸张尺寸与实际所使用的纸张尺寸完全相同;此款打

